今回は、slackのメッセージ送信機能、Incoming WebHooksを使ってみたので、その内容についてまとめてみたいと思います。基本的には、英語の公式ドキュメントに記載されている以下の2つのページを参考にしています。
まだ基本的な使い方をがくしゅうしたところですので、この記事でもターミナル上でcurlを用いてメッセージを送るところまでをまとめています。次は、プログラムコードに組み込むことを想定しているので、そのコードが完成したらまた改めて記事にしたいと思います。
私はプログラマーチームで働いていたわけではないので、slackについてはさほど馴染みがなかったのですが、今回の件を機に色々と調べてみたところ、その使い勝手や機能の拡張性などから、プログラマーやチーム開発で利用される理由を知ることができたと思います。
1. 今回の実装イメージ
今回の実装イメージは、ざっくりすると以下になります。
(事前にワークスペースにサインイン済み) slack appの作成 -> imcoming webhookのインストール -> POSTでメッセージ送信
「ワークスペース」とは、一定のメンバーが利用するチャット場所で、LINEのグループチャットのようなイメージになります。ワークスペースが一つのチャット空間になっているため、ワークスペースにサインインするにはID(メールアドレス)とパスワードが必要です。
しかし、slackではその中にさらにテーマごとのチャットーページが構築され、テーマごとのチャットページの中で様々なチャットがなされます。このチャットイメージは、「チャンネル」と呼ばれています。私自身がここら辺をよく理解せず、なんとなく使っていたので、ここでまとめを書かせて頂きました。
2. slack appとは
このslackでボットや自動メッセージ機能などの付加的な機能を実装するために利用されるのが、「slack app」と呼ばれるもので、これによってワークスペースの機能性をより高めることができます。ここに今回利用するIncoming WebHooksのような様々な機能をインストールすることで、自由にカスタマイズし、ワークスペースの機能を拡張することができます。
3. slackのIncoming WebHooksとは
このslack appの中で利用できる機能の1つが「Incoming WebHooks」です。インストール時に決めたワークスペースの特定のチャンネルにメッセージを送ることができる機能です。より具体的に言うと、このIncoming WebHooksをslack appにインストールすると、特定のURLが割り振られ、そのURLにjsonデータをもつHTTPのPOSTリクエストを送ることで、そのチャンネルにメッセージが送られる、という流れになります。こういった処理は従来、APIなどを利用するイメージがありますが、slackではこのような機能を提供し、より簡単に機能の拡充をできるようにしています。
4. slackのIncoming WebHooksの導入方法
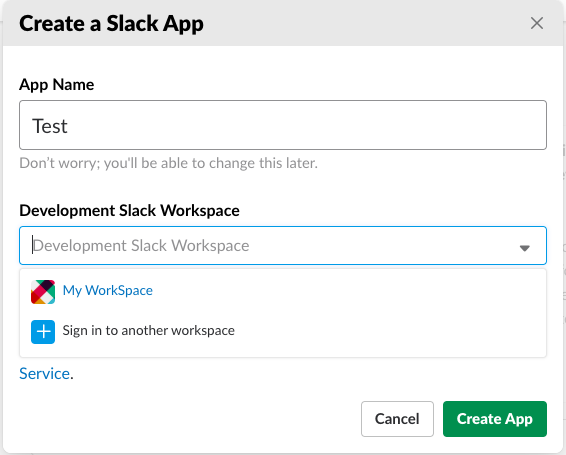
ここからはこのIncoming WebHooksの導入方法についての説明です。まず次ののURLに行き、slack appを構築します。
- 「APP name」 -> 任意の名前
- 「Development Slack Workspace」 -> 利用したワークスペース
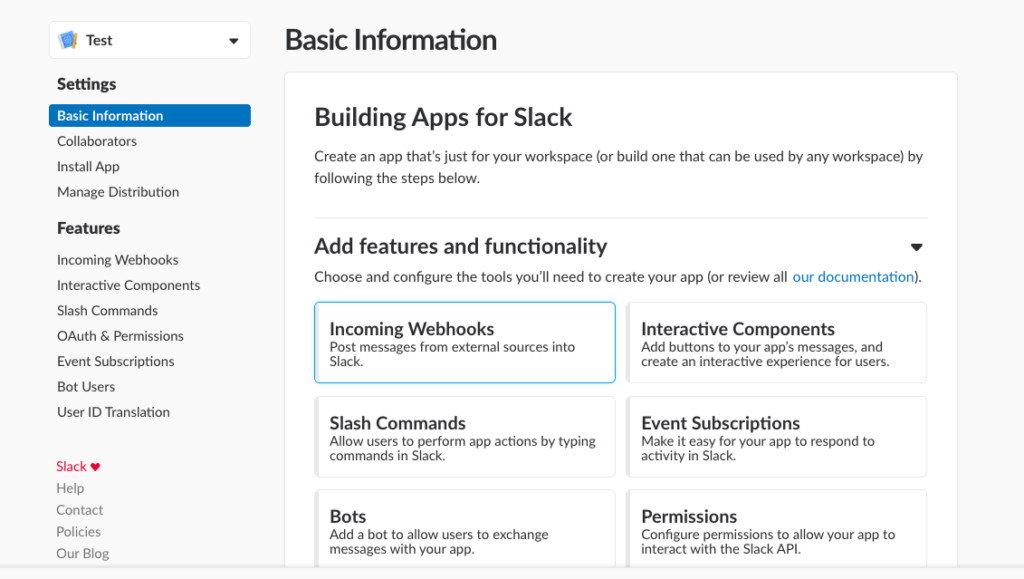
- 「Basic Information」 -> Incoming WebHooksを選択
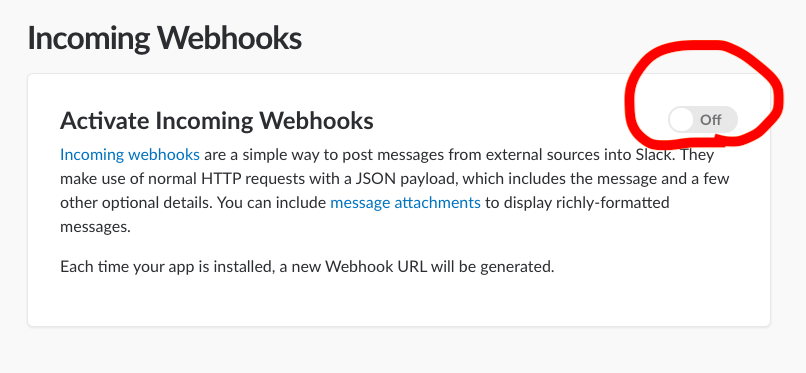
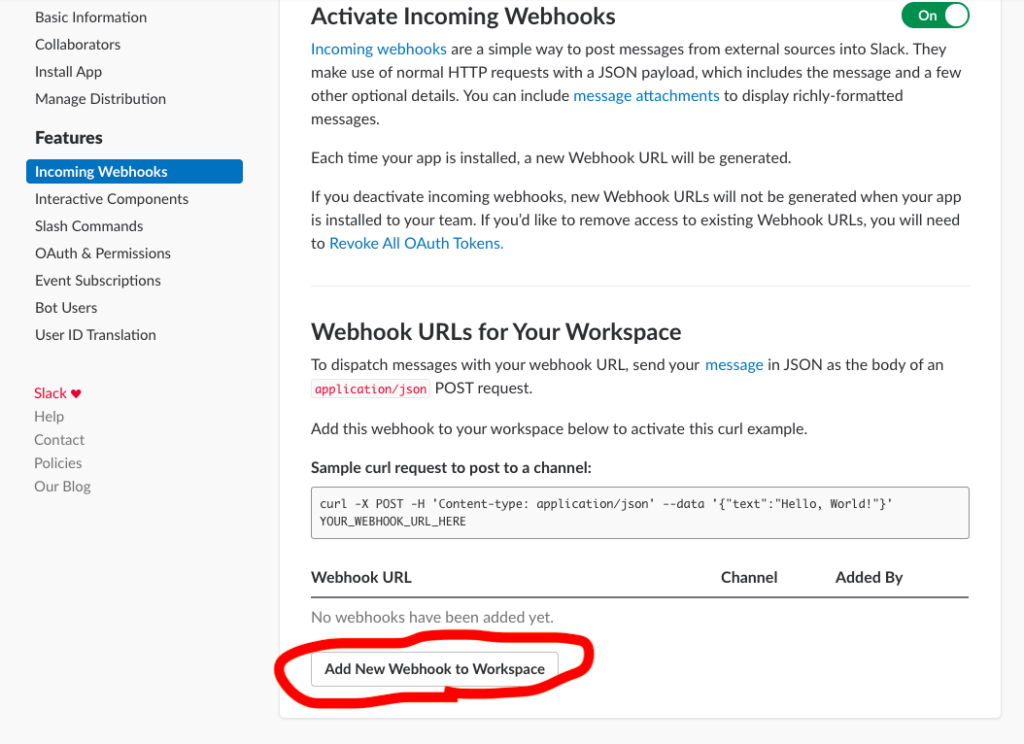
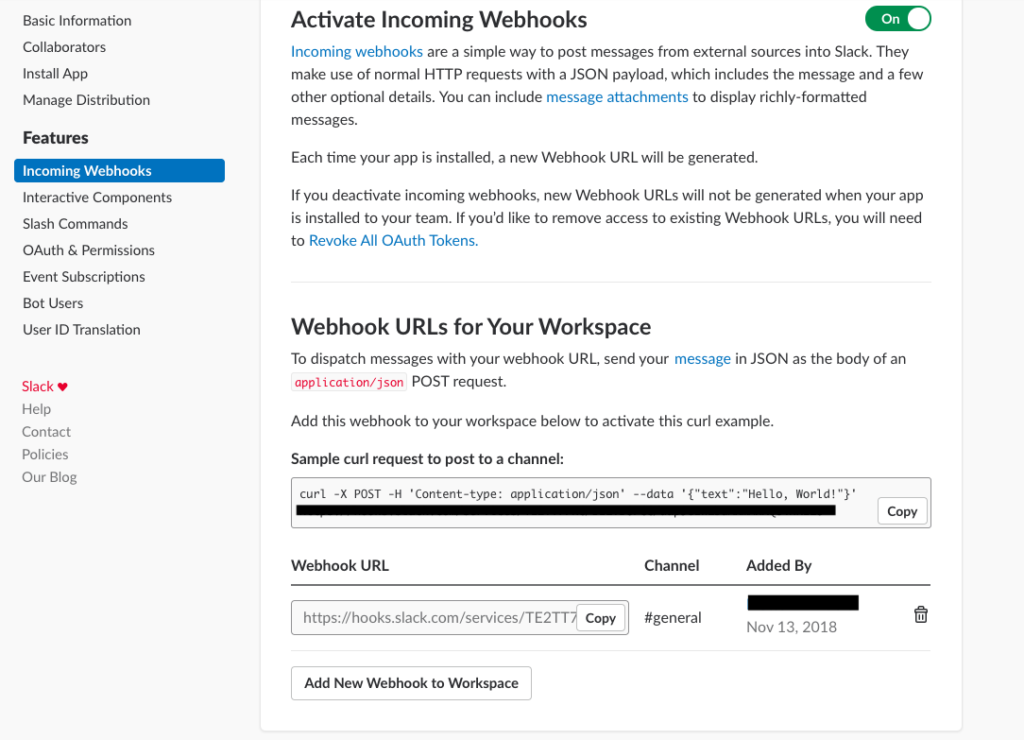
右上のところにある「off」を「On」に切り替え、Incoming WebHookをアクティブにします。アクティブにすると、その下に新たな項目が現れます。
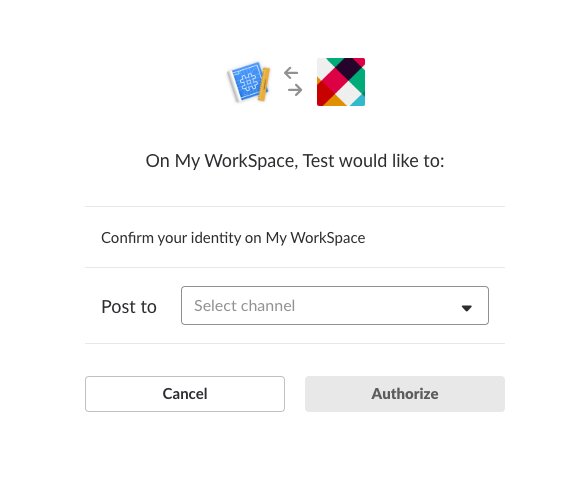
「Add New WebHook to Workspace」を選択します。
- 「Post to」 -> メッセージを送りたいチャンネル
チャンネルを選択後、「Authorize」を選択します。
この画面が完了画面です。ここに載っているURLがPOSTリクエストを送るURLです。このURLを知っていれば、誰でもそのチャンネルにメッセージを投稿できるため、チームメンバーなどの特定の人以外への拡散はしない方が良いです。また、curlで「Hello World」を送るコマンドの表示例が載っています。
5. slackのIncoming WebHooksを使ってメッセージを送信してみる
上記で載っていた、curlコマンドを実際に試してみます。
$ curl -X POST -H 'Content-type: application/json' --data '{"text":"Hello, World!"}' YOUR_WEBHOOK_URL「YOUR_WEBHOOK_URL」の部分に該当のURLが入ります。これをターミナルのコマンドで実行することで、「Hello World!」が指定したチャンネルに送られますので、試してみてください。
6. 最後に
以上がslack appのIncoming WebHooksを用いたメッセージ投稿機能の使い方です。次回は、これを拡張してエラー発生時などに自身のslackワークスペースにメッセージが行くような応用をしてみたいと思います。
と、一通りブログ記事を書いた後に知ったのですが、slack appは自身やチーム用にカスタマイズしたappを作るときに利用されるもので、一方で今回のようにIncoming WebHooksの機能だけ使いたい場合は、Workspaceのアプリケーション追加からIncoming WebHooksのappを入手することができます。メッセージの送り方は同じなので、Incoming WebHooksだけを使いたい場合は、上記の方法だと遠回りにあるようです。。。
読んで頂いた方、どうもありがとうございました。